<静岡市駿河区にある小さな酒屋の、お酒関連の話とオタク系趣味な話とかのブログ>

てなわけで、自分のブログにあの高性能な「Googleマップ」を貼ってみよう!という記事。
ちょうど私、つい先程いろいろとカスタマイズしてみてて、このサイドメニューのプロフィール部分にあるような感じに設置してみたところ。
自分自身の覚え書きということもあるんだけど、「やり方がよく分からない」「私も設置したい!」という方の参考になればと~


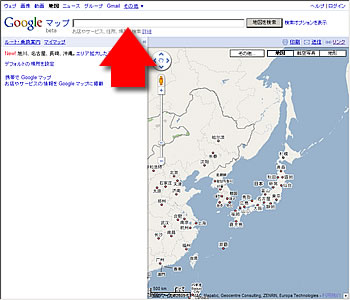
まずはGoogleマップにアクセス! URLはこちらです。
http://maps.google.co.jp/maps?hl=ja&utm_source=ja-hp
開いたら、画面上部にあるのテキストボックス(赤矢印)の部分に、「ブログに掲載したい場所」を入力して地図検索する。住所を入力するのが一番手っ取り早いかも。

しばらくすると、地図検索した地点を中心とした地図が出てきます。
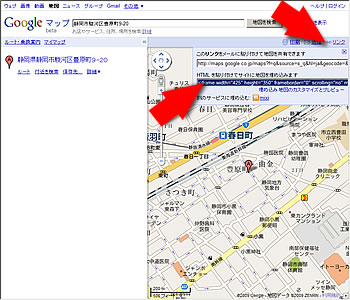
そしたら、地図の右上にある「リンク」というところをクリックします。するとそのすぐ下部に2段になったHTMLソースが出現します。その下段の方の「HTMLを貼り付けてサイトに地図を埋め込みます」と書いてるボックス内のHTMLを使うことになるので、これを右クリックしたりして「コピー」しましょう。
そのHTMLの下に「カスタマイズ~」っていうリンクもありますが、もうちょっと細かくカスタマイズしたいのでここではあえて行いません。
<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://maps.google.co.jp/maps?f=q&source=s_q&hl=ja&geocode=&q=%E9%9D%99%E5%B2%A1%E5%B8%82%E9%A7%BF%E6%B2%B3%E5%8C%BA%E8%B1%8A%E5%8E%9F%E7%94%BA9-20&sll=36.5626,136.362305&sspn=57.64762,59.326172&ie=UTF8&hq=&hnear=%E9%9D%99%E5%B2%A1%E7%9C%8C%E9%9D%99%E5%B2%A1%E5%B8%82%E9%A7%BF%E6%B2%B3%E5%8C%BA%E8%B1%8A%E5%8E%9F%E7%94%BA%EF%BC%99%E2%88%92%EF%BC%92%EF%BC%90&ll=34.976748,138.402316&spn=0.234896,0.231743&z=12&output=embed"></iframe><br /><small><a href="http://maps.google.co.jp/maps?f=q&source=embed&hl=ja&geocode=&q=%E9%9D%99%E5%B2%A1%E5%B8%82%E9%A7%BF%E6%B2%B3%E5%8C%BA%E8%B1%8A%E5%8E%9F%E7%94%BA9-20&sll=36.5626,136.362305&sspn=57.64762,59.326172&ie=UTF8&hq=&hnear=%E9%9D%99%E5%B2%A1%E7%9C%8C%E9%9D%99%E5%B2%A1%E5%B8%82%E9%A7%BF%E6%B2%B3%E5%8C%BA%E8%B1%8A%E5%8E%9F%E7%94%BA%EF%BC%99%E2%88%92%EF%BC%92%EF%BC%90&ll=34.976748,138.402316&spn=0.234896,0.231743&z=12" style="color:#0000FF;text-align:left">大きな地図で見る</a></small>
たぶん、↑こんな感じのHTMLがコピーされたはず。
じゃあそれをどこにペースト(貼り付け)するかと言うと、基本的には「ブログのプロフィール内」になります。「カスタムプラグイン」で他の箇所に表示させることもできますが、その場合はさらにHTMLやCSSの知識が必要になってきちゃいます。

プロフィールに地図を貼るやり方…分かります?
…そう、管理画面のメニューにある「ブログ環境設定」をクリックし、次にその一番下部に「プロフィール自己紹介」というテキストボックスがあるのでここに貼り付けます。プロフィール紹介文章の前後とか、うまくバランスをとって下さいね

ただその際、このままでブログを表示すると、きっと地図がえらく大きくなってしまってるか、もしくは途中で切れてしまっているかと思います。なので「地図の大きさ」をカスタマイズする必要がでてきます。
大丈夫です♪ そんなに難しいことじゃあありません
 「間違い探し」みたいな気持ちで該当箇所を探して数字を変えてあげればいい感じなんですよ
「間違い探し」みたいな気持ちで該当箇所を探して数字を変えてあげればいい感じなんですよ
HTMLを貼り付けた「プロフィール自己紹介」欄をもう一度見て下さい。
貼り付けたHTMLってなにやらとても長いものなんですが、その冒頭部分に「width="○○○" height="○○○"」って書いてる部分ありますよね(○○○は数字)。この中の数字が今の地図のサイズになります。widthが横幅、heightが縦幅になります。

上の画像のケース1は「width="200" height="300"」に変更して表示してみたものです。
そしてケース2ですが、ケース1と比べて地図の大きさだけじゃなくって、なにやら違うの…分かります?
…そう、これはまず、地図に外枠の線が付いてます。これは、同じくHTMLの冒頭部分に「frameborder="0"」という境界線の太さを指定する部分がありまして、これを「frameborder="1"」にしたからです。
あとこの地図、ケース1と比べると「地図の倍率」が変わっていますよね?
これを変更するには、真ん中あたりの「</iframe>」の少し手前に「z=○○」という箇所、分かりますか? ここの数字を変えてみるだけです。数字を大きくするほど拡大していきます。
ケース1では「z=16」のに対してケース2では「z=12」にしてみました。また地図のサイズは「180×250」です。
あともう1箇所違うとこあります。…地図の下にある「大きな地図で見る」というリンク文字も取っ払ってしまいました。
もしこれをする場合は、真ん中あたりの「<br />」を含めたそこから下の文字を全て消してしまいます。「</iframe>」は残しておいて下さいね。

次にケース3ですが、これは地図サイズや倍率(これはz=10)もまた違ってますが、実はケース1や2であった「吹き出し(インフォウィンドウ)」を消してみたものです。地図の大きさ等によってはその吹き出しや影が邪魔になってしまうので、いっそのこと消してしまいました。
消し方ですが、Googleマップを呼び出すリンクURLの最後に「&iwloc=」の文字を追加します。
つまり、今がもし「=embed"></iframe>」となっているなら、これが「=embed&iwloc="></iframe>」というようになります。…いかがでしょうか?
そして最後がケース4ですが、これ、検索地点であるポイント(A)を中心点から少しズラしてあるんです

これ、地図の「+ボタン」で拡大していったら、もちろん全然関係ないところに拡大してってしまうのですが、地図を見やすくするには良いかなと思って、それでこんなふうにしてみました(笑)。
この修正方法は、URLの終わりあたりに「amp;ll=○○.○○,□□.□□」となってる箇所、分かりますか? ここに地図中心点の緯度経度情報が入ってます。
「そんな細かい緯度経度なんてどうやって調べるの?!」と言うと、それはやはりGoogleマップを使います。中心点にしたい箇所が決まったらその地点の上で右クリックをし、出てきたメニューの一番下「この場所について」を選択します。そうすると、画面上部の検索文字入力ボックスにその地点の緯度経度情報が表示されます。なのでこれを使い、先程の情報をすり替える形になります。
以上ですね。長々とすみません。
でも、このGoogleマップはとっても高性能なものなので、うまく使っていって、ブログを読んでくれた人にとって分かりやすいものになったらいいなと思います














