<静岡市駿河区にある小さな酒屋の、お酒関連の話とオタク系趣味な話とかのブログ>
2011年05月29日 22:47

さて、前の記事では、ブログピープルの登録の仕方や、自分のブログへの導入の仕方を説明してみました。
→ 【BlogPeopleをブログに導入してみよう】
でも、その記事の最後の画像見てもらうと分かりますが、自分のブログのデザイン(テンプレート)と合うようにはなってなく、ただ単に貼り付けられてるだけになっちゃっててあまりエレガントじゃない…。
今回はその修正方法やプチカスタマイズの話をしてみたいと思います

と、そ・の・ま・え・に

まずはこれ、やっちゃいましょう♪
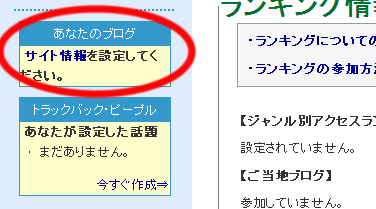
ブログピープルの会員トップページの左メニュー。その一番下に『あなたのブログ』という枠があります。

そこに「サイト情報を設定して下さい。」って書かれていますよね?
まずはその『サイト情報』っていうところをクリックして、自分のサイトの情報などを登録しちゃいましょう


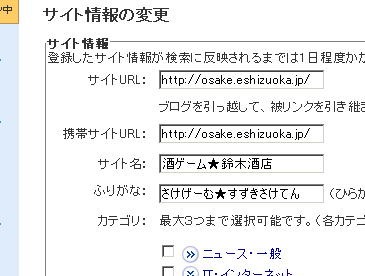
ありきたりの登録事項なんだけど、面倒がらずに『サイトURL、携帯サイトURL、サイト名、ふりがな、カテゴリー(3つまで)、サイトの説明、由来、イメージ画像』を登録しましょう(笑)
前の記事でも冒頭で書きましたが、ブログピープルは「ブログ情報ポータル・ブログランキングサイト」です。なので、ここに登録されてるブログは、ブログピープルのトップページからたどっていけばどこかに表示されてますし、閲覧されればランキングもあがっていきます。

その時にここで登録した『説明文とかリンク先など』が表示されるんです。

だから情報は正しく、そして、興味を引いてもらえそうな文章や画像だったりすると~、なお良いのかもしれませんね

さてさて、話を戻して『カスタマイズ』です

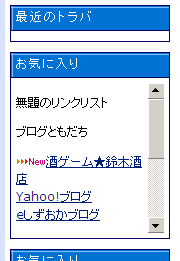
 ← こちらがその、プチカスタマイズした後のリンクリストです。「枠」が付いて、そして「タイトル」も入って統一感がでました
← こちらがその、プチカスタマイズした後のリンクリストです。「枠」が付いて、そして「タイトル」も入って統一感がでました
これ、管理画面の『カスタムプラグインの登録』のところでペースト(貼り付け)したコード、
<script language="javascript" type="text/javascript" src="http://www.blogpeople.net/display/usr/****************.js" charset="Shift_JIS"></script>
だったかと思いますが、
この前後に1行ずつ加えて、
<div class="sidetitle">お気に入り</div><div class="side">
<script language="javascript" type="text/javascript" src="http://www.blogpeople.net/display/usr/****************.js" charset="Shift_JIS"></script>
</div>
とします。これをコピーペーストして登録します。
(「*******」の箇所は登録者毎に違います)
こうするだけでこの画像のように他のサイドメニューのデザインと同じになるんです

タイトルも、『お気に入り』ってなってるところを変更するだけで変えることできますよ♪
…たぶんこれ、どのテンプレートでも適用されると思うんだ。だからもしよかったらやってみて下さいませ。…もし変になっちゃっても、「カスタムプラグインの登録」を削除すれば元に戻ります。
(でも一応これらのカスタムは自己責任でお願いしますm(_ _)m)
もうひとつカスタムを紹介
 笑
笑このブログピープル。多機能で面白いかと思うんだけど、リスト数(登録サイト数)が増えてくるとやっぱり縦長になってきますよね
 …これはまぁ、ブログピープルじゃなくっても起こることなんだけど、これもね、ちょこっとカスタマイズすることで【スクロールバー】を付けてスリム化することができるんです
…これはまぁ、ブログピープルじゃなくっても起こることなんだけど、これもね、ちょこっとカスタマイズすることで【スクロールバー】を付けてスリム化することができるんです
…興味ある人だけ続き見て下さい(笑)
まず、以下のコードを「カスタムプラグインの登録」の該当箇所にコピーペーストして登録します。
<div class="sidetitle">お気に入り</div><div class="side">
<div class="blogpeoplebox">
<script language="javascript" type="text/javascript" src="http://www.blogpeople.net/display/usr/****************.js" charset="Shift_JIS"></script>
</div></div>
これ、コードをまた少し加えたものなんだけど、なにしてるかと言うと、「blogpeoplebox」という名称のスタイルシートのクラスを適用させているんです。『ブログピープルのプログラム箇所には、blogpeopleboxというデザインを適用して下さいね』って感じの命令文、かな

なので今度は、管理画面の『テンプレート』をクリックして、続けて『カスタマイズ』をクリックして【スタイルシート】部分に着目します。
ここの、いちば~ん最下部に、「}」の一行があるかと思うんだけど、その下に一行加えてそこに、
.blogpeoplebox {
height:100px;
overflow: auto;
}
の4行を加えます。この4行が一番下になるように、ね。
そして「登録」し、ブログを更新(リロード)してみましょう♪
 ←こんな感じになりました
←こんな感じになりました
これの説明としては、先程スタイルシートに付け加えた4行の中で、まず「100px」ってとこね、高さ100ピクセルが表示エリアとして確保され、「auto」にしてることで100ピクセルをオーバーした時点で自動的にスクロールバーが表示される、というデザイン指定になってる感じです。
また今回は指定してませんが、「scrollbar-face-color: #ffffff;」などをスタイルシートに加えることで、スクロールバーの色などのデザインも指定することができます

どうでしたでしょうか。
通常の「お気に入り」に満足できてない人には、このカスタマイズは置いとくとしても、【ブログピープル】はオススメだったりします

記事投稿者: 鈴木酒店 2011年05月29日 22:47
▼この記事に対してのトラックバックです
久しぶりの、勝手にブログ講座、です(笑)。【BlogPeople】というのは、いわゆる「ブログ情報ポータル・ブログランキングサイト」で、カテゴリー別や地域別に登録された数多くのブログがラ...
BlogPeopleをブログに導入してみよう【酒ゲーム★鈴木酒店】at 2011年05月30日 02:52
▼この記事に対して書かれたコメントです
こんにちは!
久々のブログ講座でしたねぇ~。
ブログピープルのリンクリストは
更新した順に並べられたりするから私的には非常に便利に使っています。
効率がいいですもんね。
とは、いうものの・・・
最近はFBの方が主になってる感がする、私です(^_^;)
久々のブログ講座でしたねぇ~。
ブログピープルのリンクリストは
更新した順に並べられたりするから私的には非常に便利に使っています。
効率がいいですもんね。
とは、いうものの・・・
最近はFBの方が主になってる感がする、私です(^_^;)
Posted by あられ at 2011年05月30日 18:55
>あられさん
そそ、久しぶりの講座っぽい記事書いてみました!笑
ブログピープルは便利ですよね♪
だからこういう紹介記事、書こう書こうとずっと思ってたんだけどつい~(^^;
まぁ、こういうカスタマイズまでは置いとくとしても、ぜひ一度使ってみてもらいたいツールですよね♪
FB。
私はまだ全然使いこなせていません~。てか、あまり使ってないかも(^^;
そそ、久しぶりの講座っぽい記事書いてみました!笑
ブログピープルは便利ですよね♪
だからこういう紹介記事、書こう書こうとずっと思ってたんだけどつい~(^^;
まぁ、こういうカスタマイズまでは置いとくとしても、ぜひ一度使ってみてもらいたいツールですよね♪
FB。
私はまだ全然使いこなせていません~。てか、あまり使ってないかも(^^;
Posted by 鈴木酒店 at 2011年05月30日 20:35
at 2011年05月30日 20:35
 at 2011年05月30日 20:35
at 2011年05月30日 20:35▼お気軽にコメントを入力してって下さい(・∀・)













