<静岡市駿河区にある小さな酒屋の、お酒関連の話とオタク系趣味な話とかのブログ>
2012年02月22日 18:10
久々のブログ講座な話かも♪笑
日頃からブログ使ってる皆さんは、ご自身のブログの『画像使用容量』とか『空き容量』って気にされてたりしますか?
私はこのブログを始めた当初(2009年10月頃)から一応気にしてました
 ちなみにぶっちゃけちゃいますが、こちら→が今のこのブログの状況です
ちなみにぶっちゃけちゃいますが、こちら→が今のこのブログの状況です
アップロードした画像ファイルは4,373個あり、使用状況のメーターを見るとまだ半分以上は空きがある感じ。…結構頑張ってる方だと思う
まぁその~、このeしずおかブログ自体が、ブログ登録者一人当たりの使用容量が200MBと、比較的少ないというのがそもそものあれなんだけど、でも、この容量が満杯になってしまうともう画像(写真)をアップロードすることができなくなり、登録し直して新しくブログを作るか、有料で容量を増やす(年間3,780円で500MBアップ:2012年2月現在)しかないわけなんです
…仕事としてブログを使っている登録者にとっては、ブログが(URLが)変わってしまうというのは、SEO対策的にもなんかちょっと勿体ない気がします…
で、私自身はいつも、デジカメや携帯で撮影した写真は『画像編集ソフト』を使って加工・編集・圧縮しています。…ただ、そのソフトの紹介とかやり方を説明するとなるとちと専門的になってしまって大変…
それで探してみたらですね、ほぼ同じような作業をとっても簡単に自動でやってくれるフリーソフト(無料)があったのでそれを今回紹介してみたいと思います
日頃からブログ使ってる皆さんは、ご自身のブログの『画像使用容量』とか『空き容量』って気にされてたりしますか?
私はこのブログを始めた当初(2009年10月頃)から一応気にしてました

 ちなみにぶっちゃけちゃいますが、こちら→が今のこのブログの状況です
ちなみにぶっちゃけちゃいますが、こちら→が今のこのブログの状況です
アップロードした画像ファイルは4,373個あり、使用状況のメーターを見るとまだ半分以上は空きがある感じ。…結構頑張ってる方だと思う

まぁその~、このeしずおかブログ自体が、ブログ登録者一人当たりの使用容量が200MBと、比較的少ないというのがそもそものあれなんだけど、でも、この容量が満杯になってしまうともう画像(写真)をアップロードすることができなくなり、登録し直して新しくブログを作るか、有料で容量を増やす(年間3,780円で500MBアップ:2012年2月現在)しかないわけなんです

…仕事としてブログを使っている登録者にとっては、ブログが(URLが)変わってしまうというのは、SEO対策的にもなんかちょっと勿体ない気がします…
で、私自身はいつも、デジカメや携帯で撮影した写真は『画像編集ソフト』を使って加工・編集・圧縮しています。…ただ、そのソフトの紹介とかやり方を説明するとなるとちと専門的になってしまって大変…

それで探してみたらですね、ほぼ同じような作業をとっても簡単に自動でやってくれるフリーソフト(無料)があったのでそれを今回紹介してみたいと思います

まず、YahooでもGoogleでも良いので、こんな感じに検索してみましょう

「縮小専用。」と「vector」という二つの単語。
そう、そのソフト名は【縮小専用。】って言います。この5文字だけで検索してもいいんですが、【vector】っていうダウンロードサイトからソフトを落とすので~♪
ま、こちらのリンクをクリックすればいいんだけどね(笑)
→ 【縮小専用。の詳細情報 : Vector ソフトを探す!】
vectorのページに飛んだら、


「ダウンロードページへ」という緑色のボタンをクリック。
そしたらまた同じような緑色のボタン「このソフトを今すぐダウンロード」ってのがあるのでそれをまたクリック。
そうすると、(PCのセキュリティ設定等によって反応が異なるかもですが)右画像のような、「ファイルのダウンロード」の処理に進んでいきます。そしたら「保存」を押しましょう。保存場所はご自身が分かりやすい場所にするのが良いです。デスクトップが一番分かりやすいですかね (なお、ここでダウンロードしたファイルは、自動解凍した後は削除してしまって構いません)
(なお、ここでダウンロードしたファイルは、自動解凍した後は削除してしまって構いません)
 指定した保存場所に「ShukuSen150.exe」っていうファイル、ありますか?それをダブルクリックします。
指定した保存場所に「ShukuSen150.exe」っていうファイル、ありますか?それをダブルクリックします。
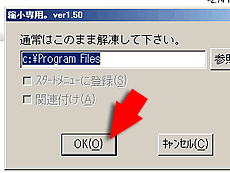
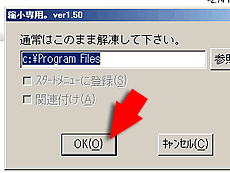
そうすると自動解凍が始まります。このまま「OKボタン」を押すでほぼ問題ありません。
一瞬で処理が終わり、ウィンドウは直ぐに消えてしまいますが、どうでしょか、デスクトップに『縮専。』と書かれてる、なんだかあまりセンスが無い派手なアイコン、ありません?
そ、それがこのソフトを起動させるショートカットアイコンになります
ではアイコンをダブルクリックして起動してみましょう。

特に別画面が出る「オプション(設定)ボタン」もなく、このウィンドウだけで完結しているシンプルなタイプ。…数値がいろいろあって最初ちょっと戸惑うかもだけど、分かっちゃうと意外と簡単ですよ
そうそう、まずちょっと確認なんだけど、皆さんはブログに写真をアップロードする時に、『画像の大きさ(横幅とか)』は数値決めてたりしますか?
…そう、この横幅ってのを調整しないとブログの枠からオーバーしてしまったりして大変なことになっちゃったりするんですよね
そのあたりも踏まえ、ひとまず以下な感じに設定してみました

まず重要なのは左上の枠の「ピクセルサイズ」。
横幅を300ピクセルでブログにアップロードしたいので、赤枠にあるように「300×300」という数値にしてみました。写真の比率そのままで自動的に300ピクセルに調整されます。もし縦長な写真でも、縦幅が300ピクセルで自動調整されます。
丸の部分をクリックしてチェックするのを忘れずに
次に、左下の「オプション」ですが、赤枠の「JPEG量子比率を指定」ってところの数値を「70」にしてみましょう。この数値が高い程、画像が綺麗なまま圧縮されるのですが、でもそ~んなには変わりませんし、70くらいがファイル容量も小さくなってバランス良いんじゃないかなと思います
なおここのオプション。
面白いのは「モノクロで保存する」なんてのもありますね
カラーで撮った写真も、この項目をチェックして自動処理すると白黒の画像が作れるという寸法 (ん~、それだったら「セピア調」ってのもあったりするとなお良かったなと)
(ん~、それだったら「セピア調」ってのもあったりするとなお良かったなと)
あとは右上の「変換後…」ってところ。
私は赤枠にあるようにフォルダ名を分かりやすく「縮小後」っていうのにしてみました。
自動処理された画像ファイルは、元あった画像ファイルと同じ場所(階層)に「縮小後」っていうフォルダが出来てその中に自動で保存されていきます
で、肝心な変換のやり方はと言うと、
右下に「画像ファイルをここにドラッグ&ドロップして下さい」ってありますよね、そこに写真画像を落とせばいいんです
そこに画像を落とす(ドロップする)と、チラッと一瞬だけ画像が見えますが瞬間的に処理されて先程のフォルダに自動保存されます
これでもう完了なので、ブログに画像をアップロードする時は、そのフォルダの中に自動保存された画像ファイルを選択してアップロードすれば、ファイル容量をだいぶ抑えられたものがブログ(サーバ)にアップロードされるっていうわけなんです
では、実際に試してみて、どんな感じか比較してみましょう
こちらの美味しそうな写真▼

今見えてるのは、サンプルとしてここに載せるためにサイズを変えたもの「474×356ピクセル、約140KB」ではありますが、デジカメで撮った元画像っていうのは「2592×1944ピクセル、約1680KB=約1.65MB」という、とても大きいサイズのJPEG画像です。その元画像を使って処理してみます。
ではその大きい元画像を、eしずブログに実装されている「画像の挿入」にてブログ(サーバ)に挿入してみましょう!


オプションのリサイズで「300ピクセル」と指定してみました。
これで挿入してみますと、あの元画像が「300×225ピクセル、約48KB」になったことが分かります。右画像の赤丸ですね。
 ← こちらがその画像。
← こちらがその画像。
eしずブログの機能によって自動的に横幅300ピクセルに縮小され、写真の比率もそのまま。
…ただ、写真がちょ~っとぼけちゃってる雰囲気だし、48KBというファイルサイズもちと大きいな~って感じかもです
では今度は、このソフト「縮小専用。」を使ってみます。
先程、ピクセルサイズは「300」、JPEG量子比率ってのを「70」にしてみましたね。この状態で元画像をドラッグ&ドロップして変換させてみます
 ← こちらがその画像をブログにアップロードしたもの。
← こちらがその画像をブログにアップロードしたもの。
この画像は「300×225ピクセル、約20KB」となってます。もちろん縦横の比率もそのまま。
つまり、ブログの機能によって300ピクセルにリサイズさせるよりも、予めソフトを使って画像を圧縮変換させておいた方がファイル容量が半分以下ということになり、ブログ容量が大きく節約されるというわけなんです
それに、画像もくっきりとしてません?笑。
そう、ソフトのオプションの「画像くっきり」にチェックが入っているのでこうなるわけです。(逆に言うと、「画像くっきり」のチェックを外して変換させると、ファイル容量はもっと小さくなります。16KBになりました)
さて、せっかくなので最後にもう一枚
 ← こちらは私が加工した画像をブログにアップロードしたものです。
← こちらは私が加工した画像をブログにアップロードしたものです。
画像をくっきりさせ、明るさも少し上げてみました。
で、この画像はと言うと「300×225ピクセル、約25KB」です。
…なんか、ソフト君に負けちゃっていますが、でも明るくなってるし、これだっても半分くらいのサイズにはなってるわけですよ
あとそうだ。
写真全体の色とかバランスによってこれらの圧縮度合いは変わってきます。あと、「JPEG量子比率」ってのを1でも2でも、上げたり下げたりするだけで変換後の容量が変わってきます。
でもまぁ、ほん~の一手間かけるだけでファイル容量が半分から3分の1くらいにはなりますし、結果それが『ブログ容量の節約』になるわけで、これは覚えておいて損は無いテクニックだと思いますよ
はい、最後まで見てくれてありがとうございました

「縮小専用。」と「vector」という二つの単語。
そう、そのソフト名は【縮小専用。】って言います。この5文字だけで検索してもいいんですが、【vector】っていうダウンロードサイトからソフトを落とすので~♪
ま、こちらのリンクをクリックすればいいんだけどね(笑)
→ 【縮小専用。の詳細情報 : Vector ソフトを探す!】
vectorのページに飛んだら、


「ダウンロードページへ」という緑色のボタンをクリック。
そしたらまた同じような緑色のボタン「このソフトを今すぐダウンロード」ってのがあるのでそれをまたクリック。
そうすると、(PCのセキュリティ設定等によって反応が異なるかもですが)右画像のような、「ファイルのダウンロード」の処理に進んでいきます。そしたら「保存」を押しましょう。保存場所はご自身が分かりやすい場所にするのが良いです。デスクトップが一番分かりやすいですかね
 (なお、ここでダウンロードしたファイルは、自動解凍した後は削除してしまって構いません)
(なお、ここでダウンロードしたファイルは、自動解凍した後は削除してしまって構いません) 指定した保存場所に「ShukuSen150.exe」っていうファイル、ありますか?それをダブルクリックします。
指定した保存場所に「ShukuSen150.exe」っていうファイル、ありますか?それをダブルクリックします。そうすると自動解凍が始まります。このまま「OKボタン」を押すでほぼ問題ありません。
一瞬で処理が終わり、ウィンドウは直ぐに消えてしまいますが、どうでしょか、デスクトップに『縮専。』と書かれてる、なんだかあまりセンスが無い派手なアイコン、ありません?

そ、それがこのソフトを起動させるショートカットアイコンになります

ではアイコンをダブルクリックして起動してみましょう。

特に別画面が出る「オプション(設定)ボタン」もなく、このウィンドウだけで完結しているシンプルなタイプ。…数値がいろいろあって最初ちょっと戸惑うかもだけど、分かっちゃうと意外と簡単ですよ

そうそう、まずちょっと確認なんだけど、皆さんはブログに写真をアップロードする時に、『画像の大きさ(横幅とか)』は数値決めてたりしますか?
…そう、この横幅ってのを調整しないとブログの枠からオーバーしてしまったりして大変なことになっちゃったりするんですよね

そのあたりも踏まえ、ひとまず以下な感じに設定してみました


まず重要なのは左上の枠の「ピクセルサイズ」。
横幅を300ピクセルでブログにアップロードしたいので、赤枠にあるように「300×300」という数値にしてみました。写真の比率そのままで自動的に300ピクセルに調整されます。もし縦長な写真でも、縦幅が300ピクセルで自動調整されます。
丸の部分をクリックしてチェックするのを忘れずに

次に、左下の「オプション」ですが、赤枠の「JPEG量子比率を指定」ってところの数値を「70」にしてみましょう。この数値が高い程、画像が綺麗なまま圧縮されるのですが、でもそ~んなには変わりませんし、70くらいがファイル容量も小さくなってバランス良いんじゃないかなと思います

なおここのオプション。
面白いのは「モノクロで保存する」なんてのもありますね

カラーで撮った写真も、この項目をチェックして自動処理すると白黒の画像が作れるという寸法
 (ん~、それだったら「セピア調」ってのもあったりするとなお良かったなと)
(ん~、それだったら「セピア調」ってのもあったりするとなお良かったなと)あとは右上の「変換後…」ってところ。
私は赤枠にあるようにフォルダ名を分かりやすく「縮小後」っていうのにしてみました。
自動処理された画像ファイルは、元あった画像ファイルと同じ場所(階層)に「縮小後」っていうフォルダが出来てその中に自動で保存されていきます

で、肝心な変換のやり方はと言うと、
右下に「画像ファイルをここにドラッグ&ドロップして下さい」ってありますよね、そこに写真画像を落とせばいいんです

そこに画像を落とす(ドロップする)と、チラッと一瞬だけ画像が見えますが瞬間的に処理されて先程のフォルダに自動保存されます

これでもう完了なので、ブログに画像をアップロードする時は、そのフォルダの中に自動保存された画像ファイルを選択してアップロードすれば、ファイル容量をだいぶ抑えられたものがブログ(サーバ)にアップロードされるっていうわけなんです

では、実際に試してみて、どんな感じか比較してみましょう

こちらの美味しそうな写真▼

今見えてるのは、サンプルとしてここに載せるためにサイズを変えたもの「474×356ピクセル、約140KB」ではありますが、デジカメで撮った元画像っていうのは「2592×1944ピクセル、約1680KB=約1.65MB」という、とても大きいサイズのJPEG画像です。その元画像を使って処理してみます。
ではその大きい元画像を、eしずブログに実装されている「画像の挿入」にてブログ(サーバ)に挿入してみましょう!


オプションのリサイズで「300ピクセル」と指定してみました。
これで挿入してみますと、あの元画像が「300×225ピクセル、約48KB」になったことが分かります。右画像の赤丸ですね。
 ← こちらがその画像。
← こちらがその画像。eしずブログの機能によって自動的に横幅300ピクセルに縮小され、写真の比率もそのまま。
…ただ、写真がちょ~っとぼけちゃってる雰囲気だし、48KBというファイルサイズもちと大きいな~って感じかもです

では今度は、このソフト「縮小専用。」を使ってみます。
先程、ピクセルサイズは「300」、JPEG量子比率ってのを「70」にしてみましたね。この状態で元画像をドラッグ&ドロップして変換させてみます

 ← こちらがその画像をブログにアップロードしたもの。
← こちらがその画像をブログにアップロードしたもの。この画像は「300×225ピクセル、約20KB」となってます。もちろん縦横の比率もそのまま。
つまり、ブログの機能によって300ピクセルにリサイズさせるよりも、予めソフトを使って画像を圧縮変換させておいた方がファイル容量が半分以下ということになり、ブログ容量が大きく節約されるというわけなんです

それに、画像もくっきりとしてません?笑。
そう、ソフトのオプションの「画像くっきり」にチェックが入っているのでこうなるわけです。(逆に言うと、「画像くっきり」のチェックを外して変換させると、ファイル容量はもっと小さくなります。16KBになりました)
さて、せっかくなので最後にもう一枚

 ← こちらは私が加工した画像をブログにアップロードしたものです。
← こちらは私が加工した画像をブログにアップロードしたものです。画像をくっきりさせ、明るさも少し上げてみました。
で、この画像はと言うと「300×225ピクセル、約25KB」です。
…なんか、ソフト君に負けちゃっていますが、でも明るくなってるし、これだっても半分くらいのサイズにはなってるわけですよ

あとそうだ。
写真全体の色とかバランスによってこれらの圧縮度合いは変わってきます。あと、「JPEG量子比率」ってのを1でも2でも、上げたり下げたりするだけで変換後の容量が変わってきます。
でもまぁ、ほん~の一手間かけるだけでファイル容量が半分から3分の1くらいにはなりますし、結果それが『ブログ容量の節約』になるわけで、これは覚えておいて損は無いテクニックだと思いますよ

はい、最後まで見てくれてありがとうございました

記事投稿者: 鈴木酒店 2012年02月22日 18:10
▼この記事に対して書かれたコメントです
前から
コレつかってますよ~(*^^*)
1画像
16KBぐらいに
してます☆
コレつかってますよ~(*^^*)
1画像
16KBぐらいに
してます☆
Posted by Junkman! at 2012年02月23日 01:33
at 2012年02月23日 01:33
 at 2012年02月23日 01:33
at 2012年02月23日 01:33>Junkman!さん
お、さすが~♪
検索してみたらこれが最初に見つかって、使ってみたら簡単だったのでこれ紹介してみました(^o^)
画像容量、なにげに気を遣いますよね~笑
お、さすが~♪
検索してみたらこれが最初に見つかって、使ってみたら簡単だったのでこれ紹介してみました(^o^)
画像容量、なにげに気を遣いますよね~笑
Posted by 鈴木酒店 at 2012年02月23日 16:12
写真の圧縮がわからなくて困ってました(笑)
ブログが重くて重くて(爆)
さっそくやってみましたよ。
出来た~!!
ありがとうごじゃりまするぅ。
ブログが重くて重くて(爆)
さっそくやってみましたよ。
出来た~!!
ありがとうごじゃりまするぅ。
Posted by じゃすみん at 2012年02月23日 17:44
at 2012年02月23日 17:44
 at 2012年02月23日 17:44
at 2012年02月23日 17:44>じゃすみんさん
お♪
早速やってみてくれたんですね(^o^)/
ファイル容量を小さくするの、一手間はかかるかもだけど、絶対あとから効いてきますので、こういう処理やっておくことをオススメします!
…あっでも、ブログの表示が重かったりするのは、eしずのサーバ側(事務局側)の問題かもよ~(笑)
お♪
早速やってみてくれたんですね(^o^)/
ファイル容量を小さくするの、一手間はかかるかもだけど、絶対あとから効いてきますので、こういう処理やっておくことをオススメします!
…あっでも、ブログの表示が重かったりするのは、eしずのサーバ側(事務局側)の問題かもよ~(笑)
Posted by 鈴木酒店 at 2012年02月24日 03:31
at 2012年02月24日 03:31
 at 2012年02月24日 03:31
at 2012年02月24日 03:31▼お気軽にコメントを入力してって下さい(・∀・)













